这篇文章主要为大家详细介绍了Swift TableView实现冻结窗格功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
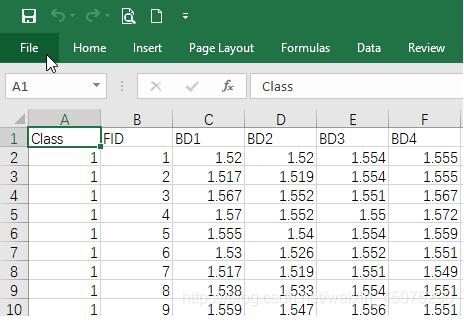
今天做了一个简例,用tableView实现excel冻结窗格功能 Demo:https://git.oschina.net/sunflowrs/FreezePanes.git
初始化Tableview 实现代理
class BasicTableView:UITableView,UITableViewDelegate,UITableViewDataSource声明变量时,数组和字典,最好设置成已知类型,避免惹麻烦
var titleArr:Array<String> = []
var listArr:Array<Dictionary<String,String>> = []改写父类方法时要用override关键字
override func awakeFromNib() {
super.awakeFromNib()
self.delegate = self
self.dataSource = self
self.separatorStyle = UITableViewCellSeparatorStyle.none
self.showsVerticalScrollIndicator = false
}
需要注意:避免爆红 , 一定要实现一下两种方法
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return titleArr.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var identifierStr :String
if tableView.tag == 1001 {
identifierStr = "tableViewCell"
}else{
identifierStr = "tableViewCell2"
}
var cell:UITableViewCell = UITableViewCell.init()
if cell.isEqual(nil){
cell = UITableViewCell.init(style: UITableViewCellStyle.default, reuseIdentifier: identifierStr)
}
if indexPath.row%2 == 0{
cell.backgroundColor = #colorLiteral(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)
}else{
cell.backgroundColor = #colorLiteral(red: 0.8039215803, green: 0.8039215803, blue: 0.8039215803, alpha: 1)
}
if tableView.tag == 1001 {
cell.textLabel!.text = String(describing: titleArr[ indexPath.row])
cell.textLabel?.textAlignment = NSTextAlignment.center
cell.textLabel?.font = UIFont.boldSystemFont(ofSize: 14)
if indexPath.row == 0 {
cell.textLabel?.textColor = UIColor (colorLiteralRed: 16/255.0, green: 86/255.0, blue: 186/255.0, alpha: 1.0)
}else{
cell.textLabel?.textColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 1)
}
}else{
for (idx,value) in listArr.enumerated() {
let label:UILabel = UILabel.init(frame: CGRect(x:idx*60,y:0,width:60,height: Int(cell.frame.size.height)))
label.textAlignment = NSTextAlignment.center
label.font = UIFont.boldSystemFont(ofSize: 14.0)
if indexPath.row == 0 {
label.textColor = UIColor (colorLiteralRed: 16/255.0, green: 86/255.0, blue: 186/255.0, alpha: 1.0)
}else{
label.textColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 1)
}
cell.contentView .addSubview(label)
if idx == listArr.count-1{
cell.frame = CGRect(x:cell.frame.origin.x,y:cell.frame.origin.y,width:label.frame.origin.x+label.frame.size.width,height:cell.frame.size.height)
}
switch (indexPath.row) {
case 0:
label.text = value["date"]! + "日"
case 1:
label.text = value["total"]
case 2:
label.text = value["projectCount"]
case 3:
label.text = value["visitrate"]
case 4:
label.text = value["abandonCount"]
case 5:
label.text = value["abandonrate"]
default:
label.text = ""
}
}
}
return cell;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程学习网。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程学习网。
沃梦达教程
本文标题为:Swift TableView实现冻结窗格功能


基础教程推荐
猜你喜欢
- 深入探究Golang中log标准库的使用 2023-07-25
- ruby – 如何使用Nginx,Passenger,Sinatra创建多个位置 2023-09-20
- 详解swift中xcworkspace多项目管理 2023-07-05
- 解决R语言中install_github中无法安装遇到的问题 2022-11-26
- R语言的一个加法函数使用介绍 2022-11-14
- 汇编语言:比较指令、跳转指令、JCC的使用 2023-07-06
- 如何将mysql数据库文件连接到Rails应用程序上的本地ruby 2023-09-21
- R语言入门使用RStudio制作包含Rcpp代码的R包 2022-12-05
- R语言因子型数值转数值型的操作 2022-11-23
- R语言向量下标和子集的使用 2022-12-10